Conventional Comments
Comments that are easy to grok and grep
In this article, we will talk more about the usage of conventional comments, how it saves hours of under-communication, and misunderstandings between team members during the code reviewing process
Also, we will talk more about the different labels used in the conventional comments, how to add conventional comments labels as saved replies in Github, and the usage of conventional comments extension.
About
Conventional Comment is a standard for formatting comments of any kind of review/feedback process such as the Code review process.
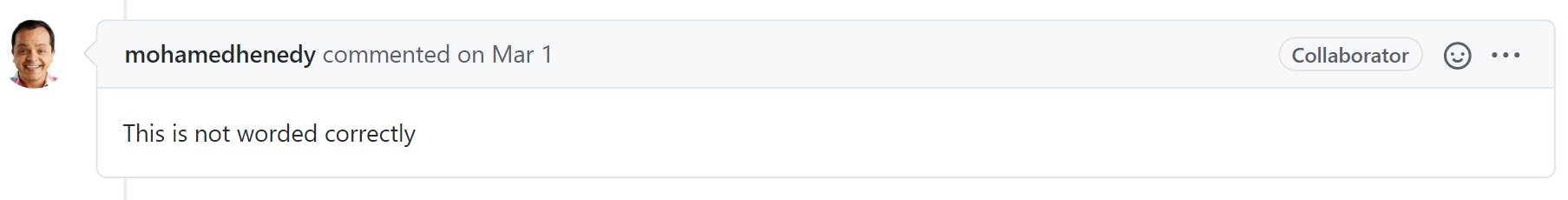
Bad review comment
Most of the time comments like this are unhelpful…

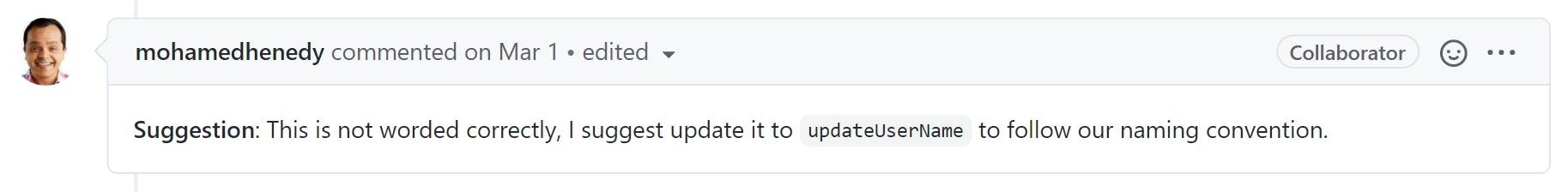
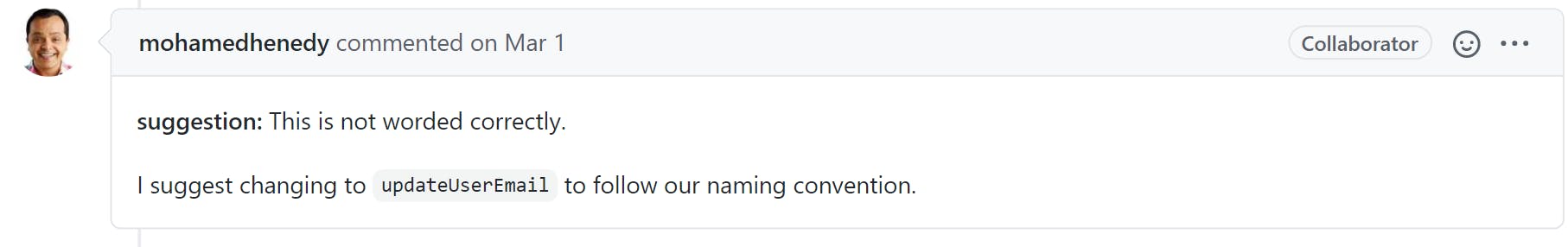
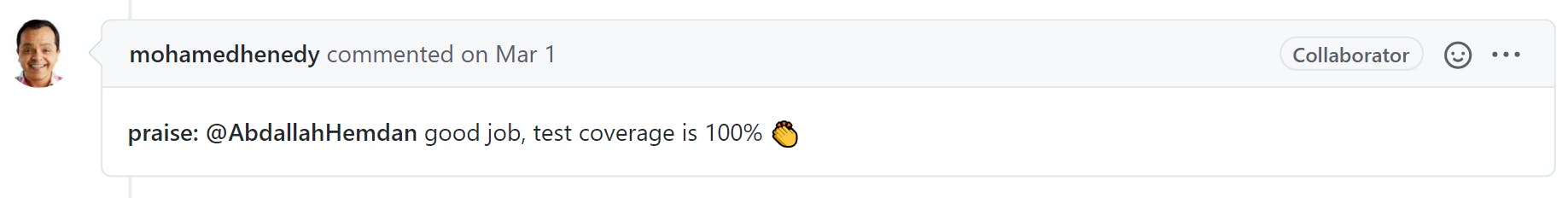
Good review comment
By simply prefixing the comment with a label, the intention is clear and the tone dramatically changes.


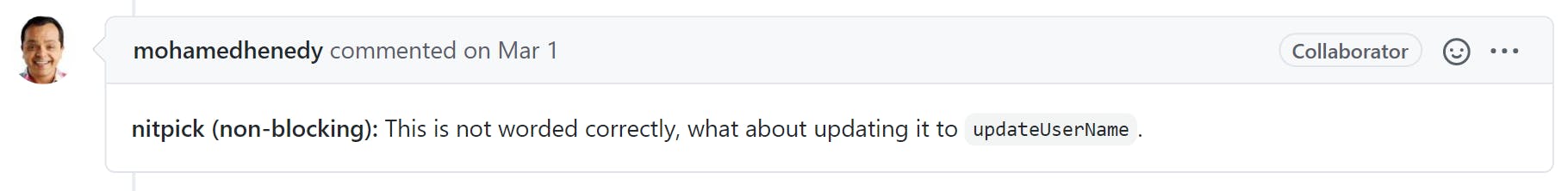
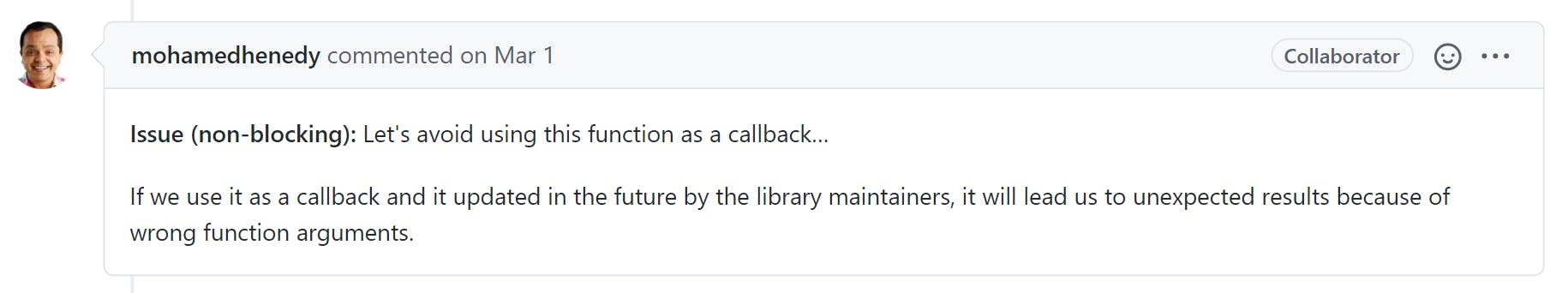
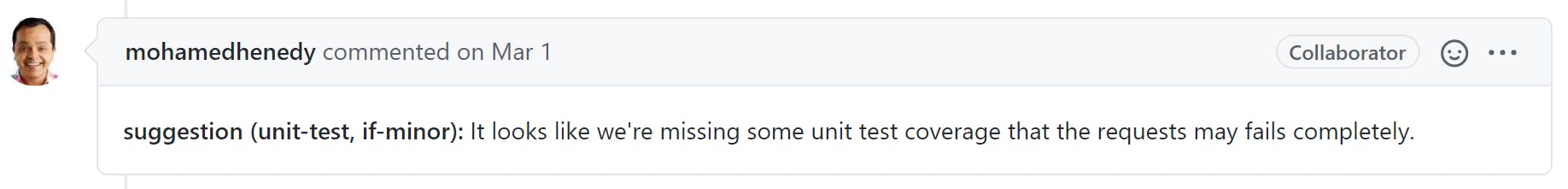
Better review comment
Labels also prompt the reviewer to give more actionable comments.

Labeling comments saves hours of under-communication and misunderstandings.

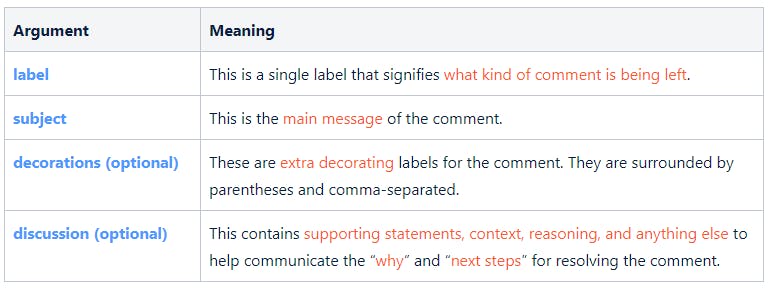
Conventional comment format
Consistent format improves reader's expectations and actions
<label> [decorations]: <subject>
[discussion]

For example:

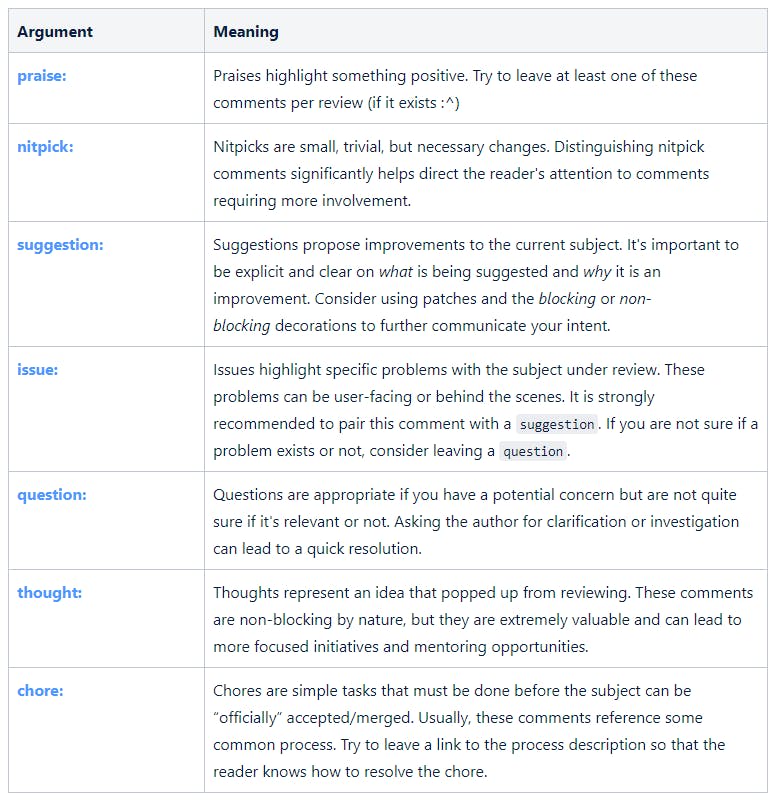
Labels

Decorations
Decorations give additional context for a comment. They help further classify comments which have the same label (for example, a security suggestion as opposed to a test suggestion)



Best Practices
1. Leave actionable comments
2. Combine similar comments
3. Replace "you" with "we"
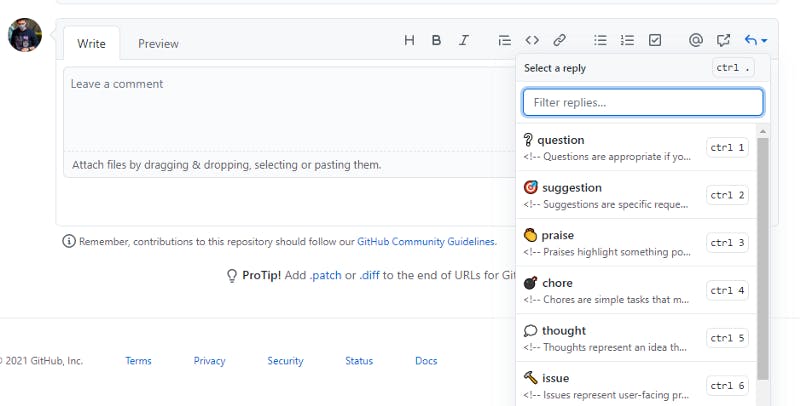
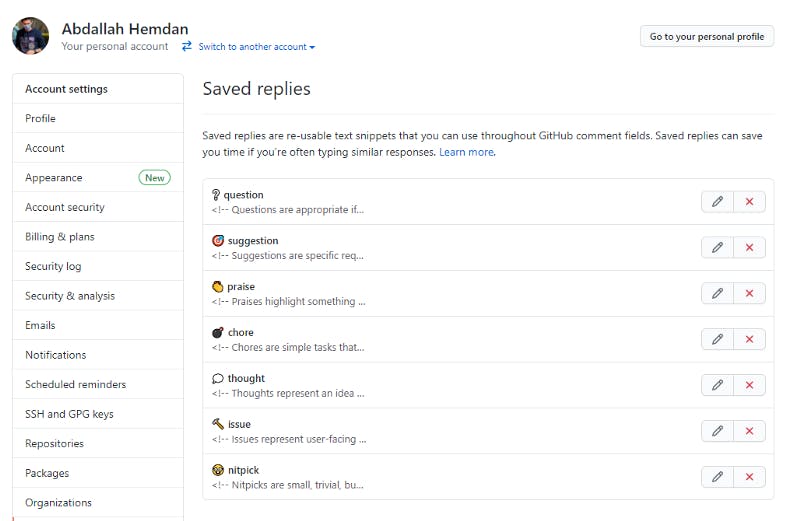
Saved replies Github
You can add all conventional comments Labels to Github as a saved reply by following the following steps:
1. Go to github.com/settings/replies
2. Open Developer Tools
3. Copy/Paste above code in JavaScript console
4. Press enter
{
const LABELS = [
[
'👏 praise',
'Praises highlight something positive. Try to leave at least one of these comments per review (if it exists :^)',
],
[
'🤓 nitpick',
"Nitpicks are small, trivial, but necessary changes. Distinguishing nitpick comments significantly helps direct the reader's attention to comments requiring more involvement.",
],
[
'🎯 suggestion',
"Suggestions are specific requests to improve the subject under review. It is assumed that we all want to do what's best, so these comments are never dismissed as “mere suggestions”, but are taken seriously.",
],
[
'🔨 issue',
"Issues represent user-facing problems. If possible, it's great to follow this kind of comment with a suggestion.",
],
[
'❔ question',
"Questions are appropriate if you have a potential concern but are not quite sure if it's relevant or not. Asking the author for clarification or investigation can lead to a quick resolution.",
],
[
'💭 thought',
'Thoughts represent an idea that popped up from reviewing. These comments are non-blocking by nature, but they are extremely valuable and can lead to more focused initiatives and mentoring opportunities.',
],
[
'💣 chore',
'Chores are simple tasks that must be done before the subject can be “officially” accepted. Usually, these comments reference some common processes. Try to leave a link to the process described so that the reader knows how to resolve the chore.',
],
];
const form = document.querySelector('.new_saved_reply');
const authenticity_token = encodeURIComponent(
form.querySelector('[name=authenticity_token]').value
);
Promise.all(
LABELS.map(([type, note], index) => {
const title = encodeURIComponent(
`${type[0].toUpperCase()}${type.slice(1)}`
);
const body = encodeURIComponent(`<!-- ${note} -->\n**${type}:** `);
return fetch('replies', {
headers: {
accept:
'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9',
'accept-language': 'en-US,en;q=0.9',
'cache-control': 'no-cache',
'content-type': 'application/x-www-form-urlencoded',
pragma: 'no-cache',
'sec-fetch-dest': 'document',
'sec-fetch-mode': 'navigate',
'sec-fetch-site': 'same-origin',
'sec-fetch-user': '?1',
'upgrade-insecure-requests': '1',
},
referrer: 'https://github.com/settings/replies',
referrerPolicy: 'strict-origin-when-cross-origin',
body: `authenticity_token=${authenticity_token}&title=${title}&saved_reply_id=&body=${body}&path=&line=&start_line=&preview_side=&preview_start_side=&start_commit_oid=&end_commit_oid=&base_commit_oid=&comment_id=`,
method: 'POST',
mode: 'cors',
credentials: 'include',
});
})
).then(() => console.log('All added! Refresh the page!'));
}


Conventional Comments Buttons Extension
I have created a chrome extension to quickly add conventional comments to GitHub pull requests comments which we can install and use by following the mentioned steps from here

Conclusion
Conventional comments are Practices, I find it to be a good practice. Here are a few reasons.
1. The intention of our comment is clear
2. The separation between the topic of the comment and the example and/or reasoning of the comment is very clear and straight
3. The author knows what they should prioritize because our comments are well-labeled